가장 먼저 해야할 건, <html:5> 를 이용해서 HTML 뼈대 만들기!
이후 <head> 영역에 다음과 같이 link를 삽입한다.
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
그럼 부트스트랩(Bootstrap) 사용 준비 끝!
다음으로 폰트를 적용하자.
<style> 영역 내부에 다음과 같이 코드를 삽입한다.
@import url("https://fonts.googleapis.com/css2?family=Bagel+Fat+One&display=swap");
...
* {
font-family: "Bagel Fat One", system-ui;
font-weight: 400;
font-style: normal;
}폰트 적용하기도 끝났다.
한 번 공부해놓으면, 외우지 않고 필요할 때마다 가져와서 붙여넣으면 된다.
단, 어떤 용도를 가지는 지 파악하는 건 기본!
이제 <body>영역의 html, 즉 뼈대를 만들 시간이다.
하지만 어떻게 코드를 작성할까 고민할 필요가 없다.
왜냐면 나는 부트스트랩을 이용해서 미리 만들어놓은 코드를 사용할거니까😆😆😆
html에서 PostingBox와 Button, Photo Cards 부분을 구현하였다.
다음은 포토 카드에 사용하는 코드 중 일부이다.
<div class="col">
<div class="card h-100">
<img
src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-muted">앨범 날짜</small>
</div>
</div>
</div>
내가 한 일이라고는 코드를 복붙해 이름만 변경해준 것 밖에 없다.
다시 한 번 말하지만, 외우지 말고 필요할 때마다 용도에 맞게끔 사용하는 게 중요하다.
HTML로 뼈대를 만들어줬다면 CSS로 이쁘게 꾸밀 차례다.
수업에서 배운 CSS를 적절하게 활용하여 각 class를 꾸며준다.
CSS 역시 용도에 맞게 찾아서 사용하면 된다.
내가 사용한 CSS 중 일부는 다음과 같다.
.myTitle {
height: 250px;
color: white;
/* 가운데 정렬 시 사용하는 태그 */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* 이미지 삽입 */
background-image: url("https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80");
background-position: center;
background-size: cover;
}
가운데 정렬을 위한 CSS 문법을 살펴보면,
주로 조작하는 부분은 flex-direction인데 값이 row면 가로, column이면 세로로 정렬을 의미한다.
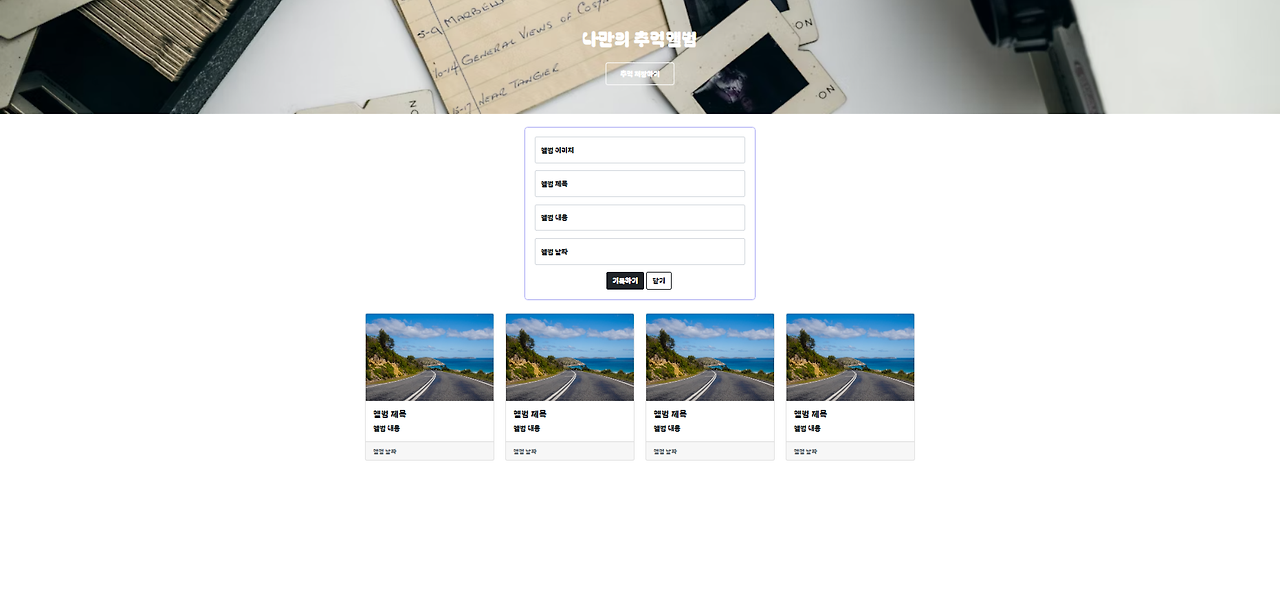
이렇게 완성된 추억앨범 페이지를 확인해보자!!!

HTML/CSS를 오랜만에 다뤄보았는데, 옛날부터 느끼지만 프론트 엔드는 코드를 조작할 때마다 바로바로 적용이 되서 공부하는 맛이 있는 것 같다!!!

'Side Projects' 카테고리의 다른 글
| Chrome dino 모작 - 트러블 슈팅 (1) | 2024.10.07 |
|---|---|
| Prisma 다시 돌아보기 (2) | 2024.09.25 |
| Session Storage / Local Storage (0) | 2024.09.23 |
| gabia에서 ec2 인스턴스 도메인 설정하고 관리하기 (0) | 2024.09.20 |
| EC2 Ubuntu 환경에서 .env 만들기 (0) | 2024.09.11 |


